React Query For Data Fetching in UI Applications

In the fast-paced world of web development, efficiently managing data fetching and state in React applications can be a challenging task. Traditional approaches often involve manual handling of state, caching, and synchronization, which can lead to complex and error-prone code. Enter “React Query”, a powerful library that simplifies these processes, also making data management in React applications more straightforward and efficiently as well.

You will find answers
- What is react query?
- How to use react query?
- Why use react query?
- What is react-query?
What is React Query?
React Query (RQ) is a data-fetching library for React that provides a set of hooks and utilities to fetch, cache, synchronize, and update data in your application. Moreover, it abstracts away much of the boilerplate code associated with data fetching, offering a more declarative approach to handle server-state in your React components.
Key Features of React Query
Declarative Data Fetching
Firstly, it allows you to fetch data declaratively using hooks. This means you can easily specify how data should be fetched and managed without worrying about the underlying implementation details.
Automatic Caching and Background Fetching
Secondly, one of the standout features of React Query is its intelligent caching mechanism. It automatically caches data and keeps it synchronized with the server. It also supports background refetching to ensure your data is always up-to-date.
Built-in Support for Pagination and Infinite Scrolling
Thirdly, handling pagination and infinite scrolling can be cumbersome. RQ simplifies this by providing built-in support, making it easier to implement these features without writing extensive custom logic.
Optimistic Updates
With optimistic updates, React Query allows you to update the UI immediately, before the server response is received. This leads to a more responsive user experience, as users see the changes instantly.
DevTools
Last but not least, React Query comes with a set of devtools that integrate seamlessly with your development environment. These tools help you inspect and debug your data fetching logic, view query states, and understand how your application interacts with the server.
Why Use React Query?
Simplifies Data Fetching
React Query abstracts away the complexity of data fetching, caching, and synchronization, allowing you to focus on building features rather than managing state.
Improves Performance
By caching data and efficiently managing server requests, RQ helps improve the performance of your application. Also it reduces the number of network requests and ensures that your data is always fresh and up-to-date.
Enhances Developer Experience
The library’s declarative API, combined with its powerful devtools, enhances the developer experience. Also, it makes easier to write, test, and debug data-fetching logic, leading to faster development cycles.
Provides Flexibility and Extensibility
React Query is highly flexible and can be customized to fit the specific needs of your application. Whether you need to customize caching strategies, handle complex data dependencies, or integrate with other libraries, RQ provides the hooks and utilities to do so.
How to Get Started with React Query
Getting started with RQ is straightforward. Here’s a simple example to illustrate how you can use it to fetch data in a React application.
Step-1
Install React Query.
In the first step, install library using npm or yarn:

Or

Step-2
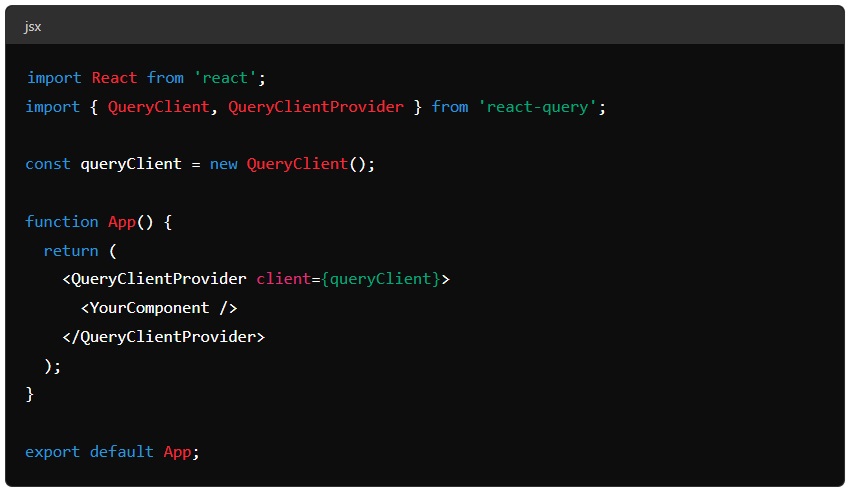
Set Up the Query Client.
Secondly, create a query client and provide it to your application using the ‘QueryClientProvider‘:

Step-3
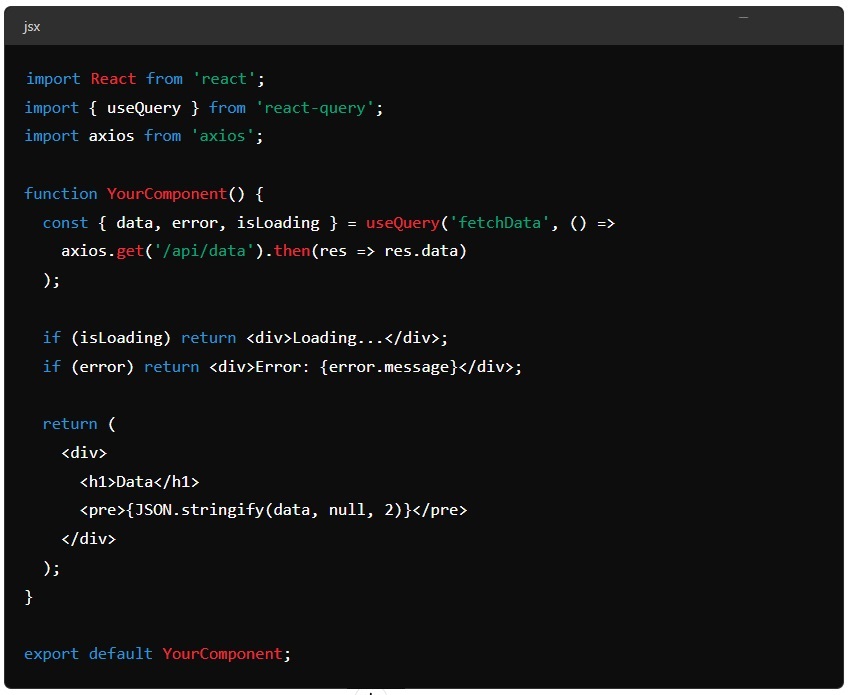
Fetch Data with useQuery
Thirdly, use the useQuery hook to fetch data in your component:

Finalizing the React Query
React Query is a game-changer for data management in React applications. Furthermore, it simplifies data fetching, improves performance, and enhances the developer experience with its powerful features and intuitive API. Whether you’re building a simple project or a complex application, RQ can help you manage server-state more effectively, allowing you to focus on what you do best: building amazing user experiences.
So, if you haven’t tried RQ yet, now is the perfect time to explore its capabilities and see how it can transform your React development workflow. You can also learn more about the development of website specially in WordPress and some advance SEO tools to enhance your presence in the digital world. You may contact any time with experts of NasTech24 for any query and future projects.